代替传统点击翻页形式,下拉异步加载更多数据。
YzmCMS系统自带分页功能,在手机版的体验似乎不是很友好,鉴于大家的建议,出一款下拉异步加载更多数据插件,本插件不限于手机版,在PC中同样适用。
实现原理很简单,就是ajax异步请求而已:
局部代码:
$.ajax({
type: 'GET',
url: '{U('index/api/init')}?catid={$catid}&page='+page+'&page_start='+pageStart,
dataType: 'json',
success: function(data){
var result = '';
counter++;
pageEnd = page * counter;
pageStart = pageEnd - page;
var arrLen = data.length;
if (arrLen > 0) {
//data里数据字段有:id,catid,inputtime,updatetime,title,url,thumb,click,nickname,description
for (var i = 0; i < arrLen; i++) {
result += '<li><a href="'+data[i].url+'">'
+'<img src="'+data[i].thumb+'" alt="'+data[i].title+'">'+data[i].title
+'</a></li>';
}
} else {
me.lock(); // 锁定
me.noData(); // 无数据
}
$('.lists').append(result);
// 每次数据加载完,必须重置
me.resetload();
},
error: function(xhr, type){
// alert('Ajax error!');
// 即使加载出错,也得重置
me.resetload();
}
});
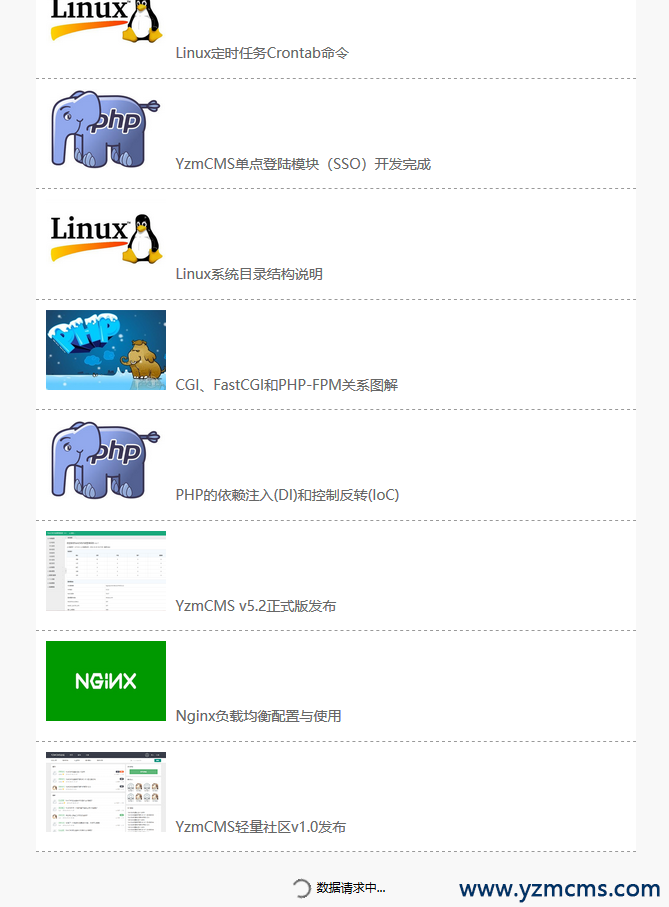
}最终效果:

有问题加入官方QQ交流群:161208398